GitHub Pages
para criar o nosso site vamos seguir o passo a passo de 1
Com HTML
-
Criar um repositório
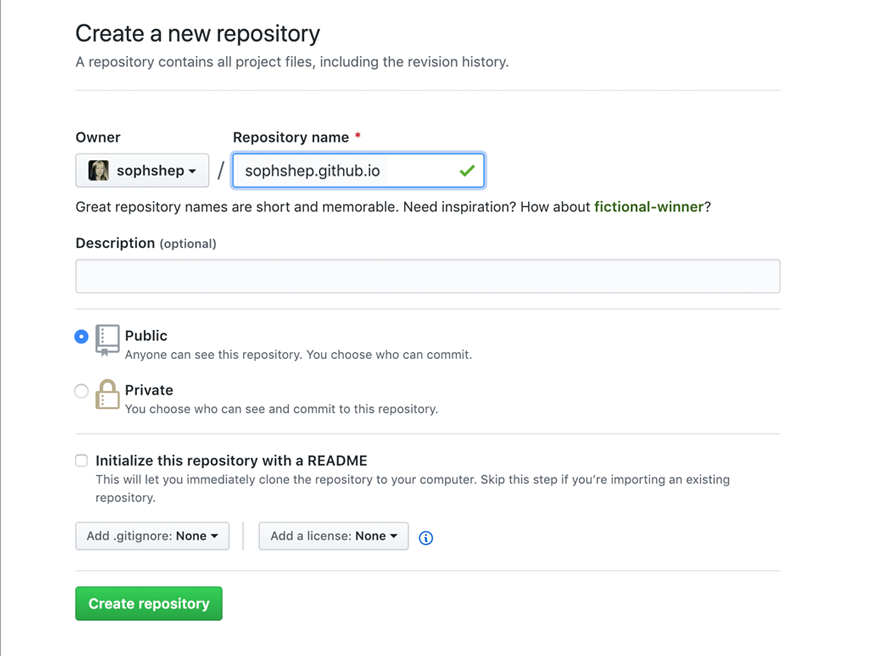
Vá até o GitHub e crie um novo repositório público chamado username.github.io, onde username é seu nome de usuário (ou nome da organização) no GitHub.
Se a primeira parte do repositório não corresponder exatamente ao seu nome de usuário, não funcionará, portanto, certifique-se de acertar.

-
Criar um arquivo de index.html
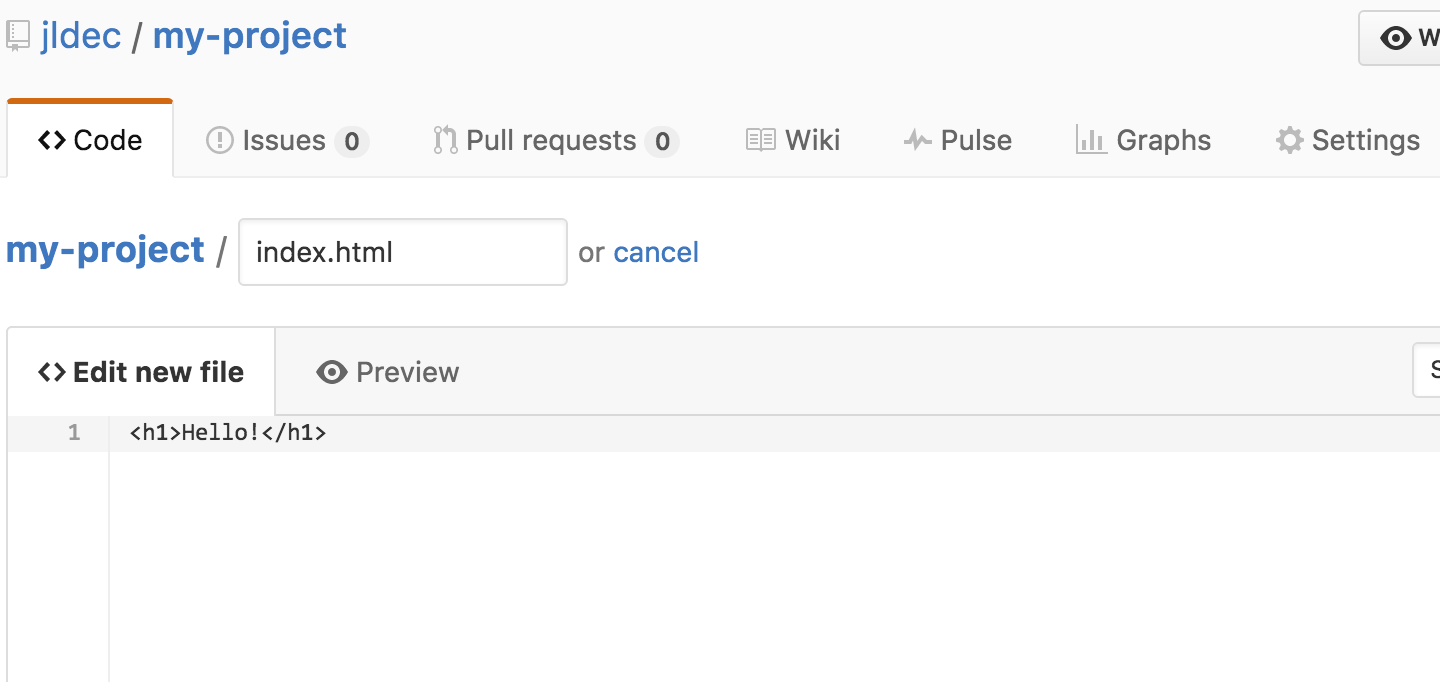
Vá no repositório criado e clique no botão Criar novo arquivo

-
Nomeie o arquivo index.html e digite algum conteúdo HTML no editor.

-
Confirme o arquivo
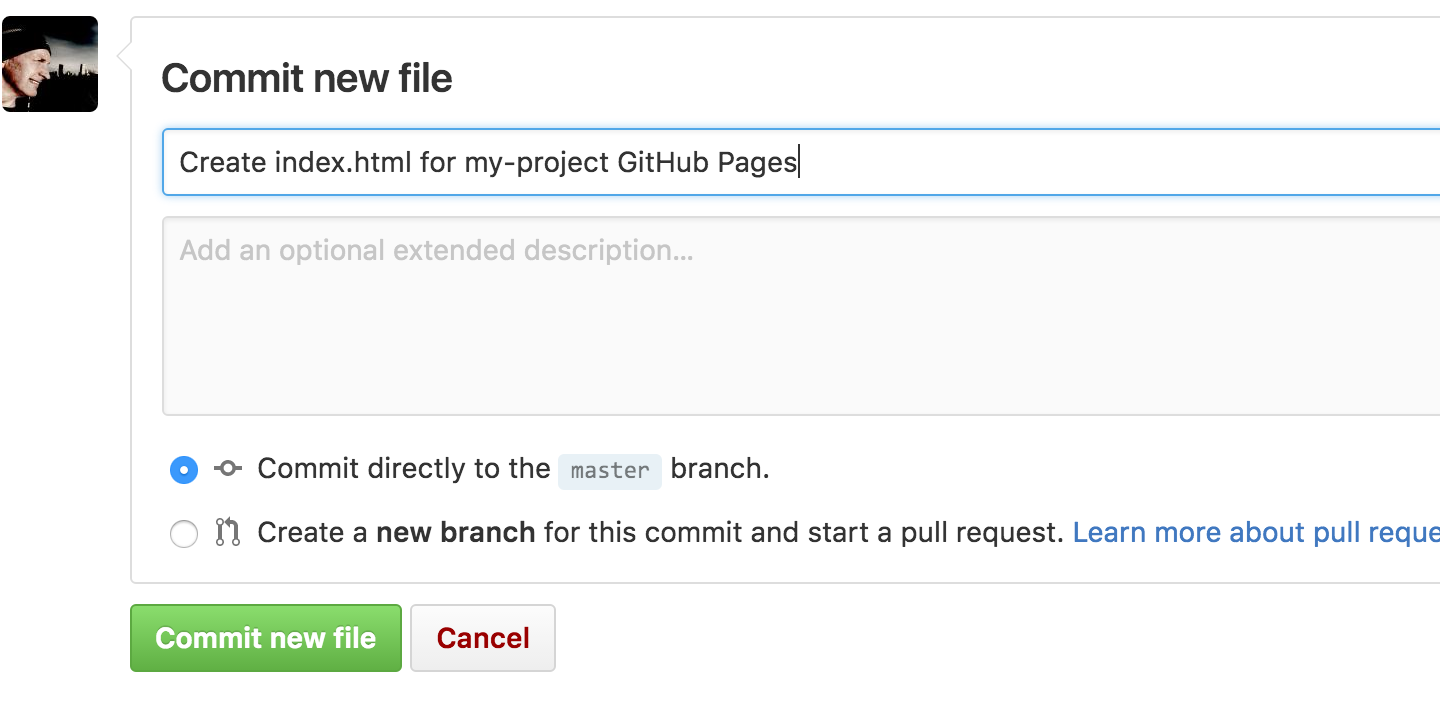
Role até o final da página, escreva uma mensagem de confirmação e confirme o novo arquivo.

-
Configurações do repositório
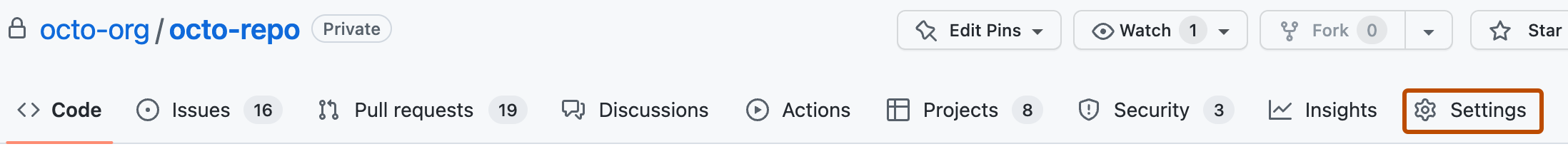
Clique na guia Configurações e role para baixo até a seção GitHub Pages.
Em seguida, selecione a origem do branch principal e clique no botão Salvar.

-
Pronto!
Abra um navegador e vá para http://username.github.io/
ver leandro-costa.github.io HTML
Com Markdown
para criar o nosso site vamos seguir o passo a passo de 2
-
Criando seu site
repete o passo 1 de Com HTML
-
No página do seu repositório, clique em
Configurações.
- Clique
Pages. -
Clique Escolher um tema.

-
O seletor de temas será aberto. Pesquise os temas disponíveis e, em seguida, clique em Selecionar tema para selecionar um tema. É fácil mudar seu tema mais tarde. Portanto, se você não tiver certeza, basta escolher um por enquanto.

- Depois de selecionar um tema, o arquivo
README.mddo repositório será aberto no editor do arquivo. O arquivo README.md é onde você escreverá o conteúdo do seu site. Você pode editar o arquivo ou manter o conteúdo padrão por enquanto.- Esse conteúdo é em Markdown
- Ao terminar de editar o arquivo, clique em Aplicar as alterações.
- Acesse
username.github.iopara ver seu novo site.- podem ser necessários até 20 minutos para que as alterações no site sejam publicadas após o push delas no GitHub.
Alterando o título e a descrição
Por padrão, o título do seu site é username.github.io. Você pode alterar o título editando o arquivo _config.yml no seu repositório. Você também pode adicionar uma descrição para o seu site.
- Clique na aba Código do seu repositório.
- Na lista de arquivos, clique em
_config.ymlpara abrir o arquivo. - Clique em ✏️ para editar o arquivo.
-
O arquivo
_config.ymljá contém uma linha que especifica o tema para o seu site. Adicione uma nova linha comtitle:seguido do título que você deseja. Adicione uma nova linha comdescription:seguida da descrição que você deseja. Por exemplo:theme: jekyll-theme-minimal title: Octocat's homepage description: Bookmark this to keep an eye on my project updates - Ao terminar de editar o arquivo, clique em Aplicar as alterações.
Referências
-
GitHub, Inc. GitHub Pages. Websites for you and your projects. https://pages.github.com/.(Acessado em 28/06/2022) ↩
-
GitHub, Inc. GitHub Pages. Início rápido para o GitHub Pages. https://docs.github.com/pt/pages/quickstart.(Acessado em 28/06/2022) ↩
